今日學習內容
生命週期
說明
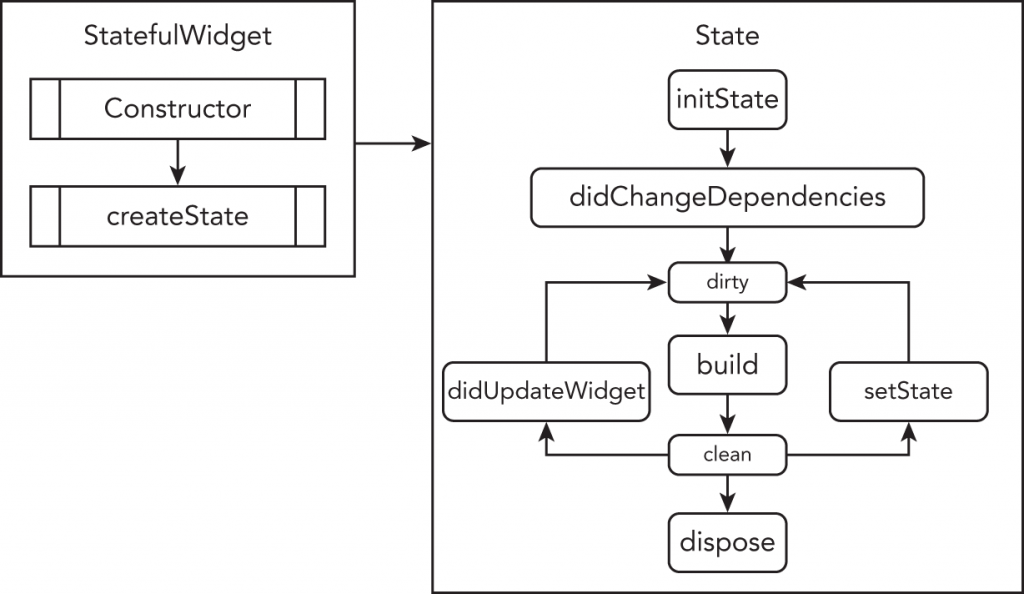
首先是StatefulWidget的生命周期
會使用createState方法創建State狀態組件,State組件裡第一步initState(),大概就是這樣。
@override
void initState() {
super.initState();
}
初始化State狀態組件,接下來是didChangeDependencies就用不太到,因為是要當父類別裡的InheritedWidget改變時didChangeDependencies才會被調用,再來是主要的Build組件,我們設計的內容就是放在Build裡,就是建立標題文字、設定按鈕等等的程式,大概就是State組件裡的主程式的概念。
執行過後就會有clean的出現,意思差不多是用來表示Build組件執行完了。
setState就是昨天的按鈕設計,按鈕裡的程式設定是由setState管理的。另外,還有一個方式是didUpdateWidget,就是當父類別setState之後,子類別也會跟著觸發變動。
再來是StatelessWidget的生命週期:
因為StatelessWidget是無狀態的,不需要處理生命週期,直接顯示就行了~
今日總結
今天是第十四天,已經要挑戰一半了,但是我最近每天的進度都蠻少的,越來越有倦怠感了,但我還是要堅持下去!
今天學習這個是為了要知道寫StatefulWidget的時候,知道SOP怎麼順的,之後寫這個的時候,才會看懂這是在寫甚麼以及要加東西到這個程式,才知道怎麼加比較好。
